What are some Custom Tag use cases?
This page offers some guidance on how to use Custom Tags to measure your traffic in new ways and answer certain questions about it. Hopefully it will help you to start measuring new things with Custom Tags, or inspire new ideas of your own!
See also: How to Use Custom Tags for some important implementation details.
- Blogs
- Which authors generate the most traffic?
- Which blog topics attract the most traffic?
- Which types of headline attract the most readers?
- Are long blogs more popular than blogs with lots of images and less text?
- ECommerce
- Which categories of product attract most attention?
- What was the navigation flow of a user with a specific username or account ID?
- How can I pass a string like an advertiser ID from the URL into the stats?
Blogs
Which authors generate the most traffic?
If you manage a blog with multiple contributors, it may be helpful to measure which authors attract the most readers. Custom Tags can simplify this measurement. Here we will tag our blog posts with an author tag carrying the username of the post’s author.
<script type="text/javascript">
var _statcounter = _statcounter || [];
_statcounter.push({"tags": {"author": "jane"}});
</script>
The above example is a bit simplistic in that it hardcodes the value of the author tag. It’s more likely that you’ll want to fetch the author from some other part of the page dynamically, or embed it using a server side scripting language. Here’s an example that fetches the author value from an element elsewhere on the page:
<script type="text/javascript">
var _statcounter = _statcounter || [];
var author = document.getElementById("authorId").innerText;
_statcounter.push({"tags": {"author": author}});
</script>
StatCounter will now record the author with each pageview to your blog posts. Using the Custom Tag reports you can easily see which author’s posts are attracting the most traffic in total by selecting the ‘author’ tag from the drop down menu.

In the above example you can see Jane's blog posts attract most traffic. Clicking on a tag value also lets you see the top 5 pages for that value - in this case, Jane's most popular blog posts:

Which blog topics attract the most traffic?
In this case we’ll use a simple topic tag for each of our blog posts.
<script type="text/javascript">
var _statcounter = _statcounter || [];
_statcounter.push({"tags": {"topic": "oscars"}});
</script>
Or we can pull the topic from another part of the page dynamically:
<script type="text/javascript">
var _statcounter = _statcounter || [];
var topic = document.getElementById("primary_topic").innerText;
_statcounter.push({"tags": {"author": topic}});
</script>
The Custom Tags report can now give you a measurement of the best performing topics on your blog at a glance:

In the above example you can see blog posts on the topic of 'technology' attract most traffic. Clicking on a topic in this report - such as 'health' in the above picture - will show you the urls of the top performing blog posts for that topic.
Which types of headline attract the most readers?
Blog headlines can be a key factor in attracting clicks. Tagging your blog posts with the structure or keyword used in a headline could help you optimise what type of headlines perform best with your audience.
For example, let’s say some blog posts have a headline that is in the form of a question while others feature some call-to-action. You could use a headline_type tag on your blog post pages:
<script type="text/javascript">
var _statcounter = _statcounter || [];
_statcounter.push({"tags": {"headline_type": "question"}});
</script>
or
<script type="text/javascript">
var _statcounter = _statcounter || [];
_statcounter.push({"tags": {"headline_type": "call-to-action"}});
</script>
Adding this tag to the relevant blog posts will let you see how they compare in attracting traffic using the Custom Tags report.
You could similarly measure the keywords used in your headlines to see which are triggering the most attention:
<script type="text/javascript">
var _statcounter = _statcounter || [];
_statcounter.push({"tags": {"headline_keyword": "money"}});
</script>
As always you can dynamically embed values into this code by fetching the tag value from another part of the page using JavaScript or embedding the value using your server side scripting language.
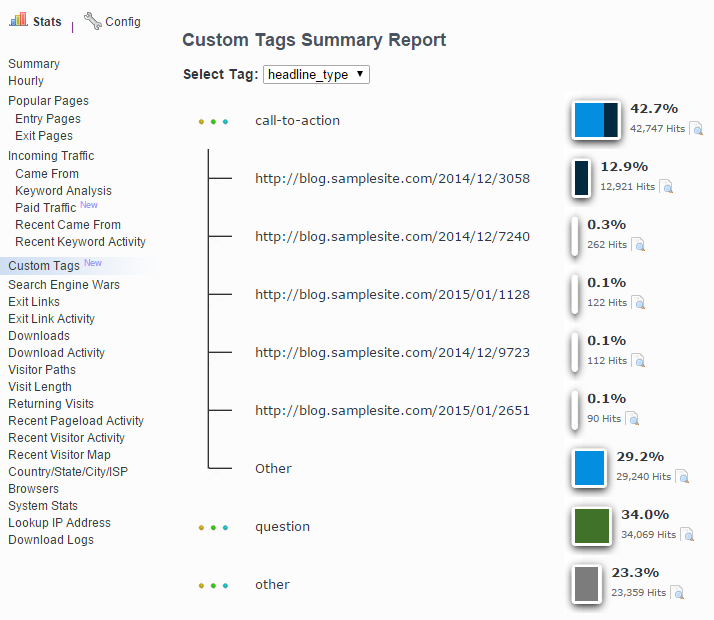
Once this data is being recorded you can see what types of headline attract most traffic using the Custom Tags report:

In the above example, 'call-to-action' headline types attract most traffic. Clicking on a headline type shows you the urls of the best performing blog posts that use that type of headline:

Are long blogs more popular than blogs with lots of images and less text?
The presentation of your blog posts and how they perform relative to each other may be something you’d like to measure. Custom Tags can help here.
Just tag your blog posts with their formatting style:
<script type="text/javascript">
var _statcounter = _statcounter || [];
_statcounter.push({"tags": {"blog_format": "image-heavy"}});
</script>
or
<script type="text/javascript">
var _statcounter = _statcounter || [];
_statcounter.push({"tags": {"blog_format": "text-heavy"}});
</script>
Of course, if possible you can dynamically populate the tag value using Javascript or whatever other scripting language you use. As long as you can access a value using Javascript or embed it into your Javascript code, you can pass it to StatCounter!
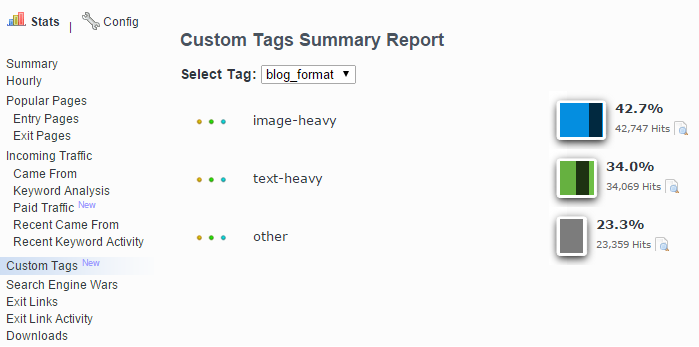
Once the blog format data is being recorded you can see which blog format attracts most traffic using the Custom Tags report:

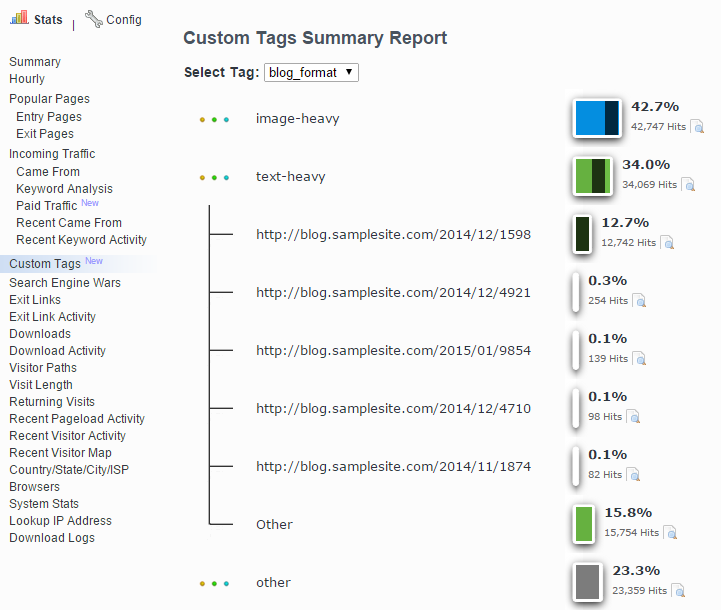
You can also click on each blog format to view the blogs that are most popular within that category:

ECommerce
Which categories of product attract most attention?
A simple use case for Custom Tags in an ecommerce context would be measuring the traffic attracted by your different product categories. Each product page could carry a product_category tag like this:
<script type="text/javascript">
var _statcounter = _statcounter || [];
_statcounter.push({"tags": {"product_category": "kitchenware"}});
</script>
Of course, the tag value passed to StatCounter can be dynamically set using Javascript or your server-side scripting.
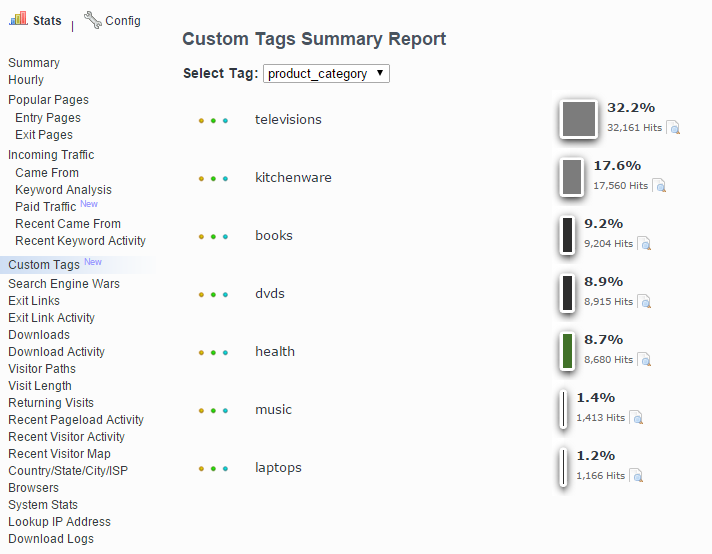
Once this data is being recorded you can view the product_category tag in the Custom Tags report to see how traffic is split between your different categories:

What was the navigation flow of a user with a specific username or account ID?
You can now integrate data from your user/account system with StatCounter to allow filtering of your traffic data down to the level of an individual user.
For example, you could pass an accountID tag to StatCounter on each of your site’s pages:
<script type="text/javascript">
var _statcounter = _statcounter || [];
_statcounter.push({"tags": {"accountID": "9025874"}});
</script>
Of course, this value can be inserted dynamically using Javascript or your site’s server side scripting.
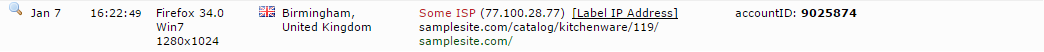
Once this data is being recorded, your pageview data on StatCounter will be tagged with the accountID of the visiting user like this:

You can also filter your pageviews on StatCounter to view just the pageviews belonging to a particular accountID, which may be useful for support or validation purposes:

Remember, this kind of filtering is available as standard for any tags you specify!
How can I pass a string like an advertiser ID from the URL into the stats?
To capture certain info from your URL and pass it into the stats please use something like this before your StatCounter code.
<script type="text/javascript">
var matchPattern = /&advertiser=d*/g;
matchedString = matchPattern.exec(document.URL);
if (matchedString != null) {
matchedString = matchedString[0];
idMatched = matchedString.substring(12,matchedString.length);
var _statcounter = _statcounter || [];
_statcounter.push({"tags": {"advertiser": idMatched}});
}
</script>
This code uses a "regular expression" in the bit below to capture an advertiser number from the URL by searching for the text &advertiser= followed by numbers. In the code d* represents a string of numbers.
var matchPattern = /&advertiser=d*/g;
Example URL :
www.mystore.com/items/software/index.php?&advertiser=25
In the stats next to the hit you'd see
advertiser: 25
Please note the number after substring needs to be adjusted to accommodate your situation.
idMatched = matchedString.substring(12,matchedString.length);
If instead of &advertiser= you had &vendor= that code would be
idMatched = matchedString.substring(8,matchedString.length);
See also: How to Use Custom Tags for some important implementation details.
Thanks for your feedback!